O sistema de comentários do Blogger sozinho não atende tanto às nossas necessidades de usuários, por isso integramos outros serviços. Agora vou mostrar como usar dois ao mesmo tempo, mantendo o modelo padrão do Blogger e adicionando o do Facebook, sem conflito e ocupando pouco espaço. O visitante é quem escolhe o que quer ver e usar.
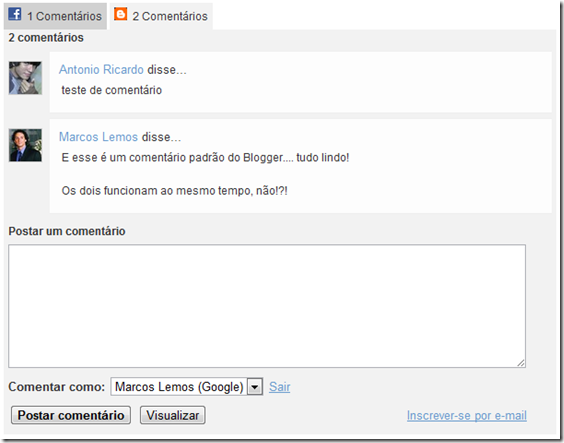
Vou pode ver o modelo da imagem abaixo funcionando aqui e testar para ver o resultado: Ver modelo de testes do comentário integrado.

SIGA o @FerramentasBlog agora e mantenha-se mais atualizado!
Quer divulgar seu Blog? Saiba como, AQUI!
Quer divulgar seu Blog? Saiba como, AQUI!
Na imagem acima você já pode ver que os dois formulários de comentário compartilham o mesmo espaço e basta selecionar a aba desejada para comentar como quiser.

Pode parecer complicado de usar assim em seu blog, mas posso garantir que é um tutorial rápido e fácil para instalar e começar a usar nesse formato em seu blog.
Já ensinei aqui como usar só o formulário do Facebook. A grande vantagem é que ajuda a divulgar seu blog de forma bem eficiente.
A diferença agora é que vou mostrar como manter os dois modelos e dar escolha para o seu visitante, especialmente para quem não tem Facebook e quer usar o modelo padrão do Blogger ou o contrário.
Como instalar o sistema de abas para os comentários
Vamos direto ao tutorial. Mas antes, primeira coisa é tentar tudo o que será mostrado em seu blog de testes, verificar os resultados e só depois aplicar em seu blog principal. Também sem esquecer de fazer backup de tudo, mesmo depois de ter certeza.
Passo 1.
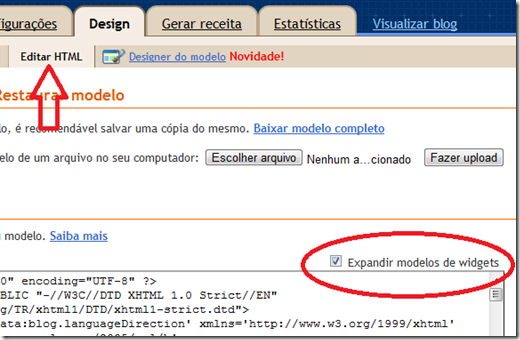
Vá ao painel do Blogger, clique no menu “Design” ~> “Editar HTML” e marque a opção “Expandir modelos de widgets” para ver todo o código fonte do seu blog, como ilustra a imagem abaixo:

Agora, nessa tela, procure pela seguinte linha de código:
<div class='comments' id='comments'>
É esta linha que indica o local do formulário padrão de comentários do Blogger e será nossa guia nesse processo.
Passo 2.
Imediatamente ABAIXO dessa linha que encontramos, vamos colar o trecho de código exatamente como mostrado abaixo e sem mudar nada além do que for indicado:
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comentários no Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comentários
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comentários no Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comentários
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
O número marcado de vermelho no código determina a largura do formulário de comentários do Facebook. Só altere esse número se você souber a medida do espaço que tem para os formulários.
Ainda não acabou e falta só mais uns detalhes.
Passo 3.
Nessa mesma tela dentro do código fonte de seu blog, procure agora pela linha que diz:
<head>
E logo ABAIXO dela, cole o seguinte trecho, cole um pequeno Script que fará tudo funcionar:
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='YOUR_FB_ID' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Agora salve o modelo, clicando no botão laranja “SALVA MODELO”. Mas ainda faltam os estilos em CSS para que tudo funcione e apareça o resultado em seu blog.
Passo 4.
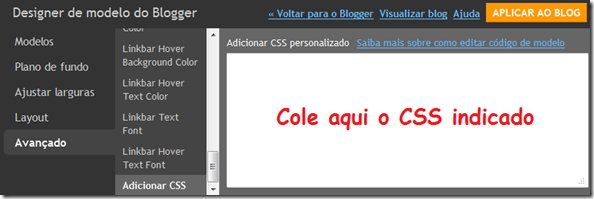
A última coisa é colar o CSS que forma o estilo e organiza os formulários.. Depois de salvar os passos citados acima, clique na aba “Design” ~> “Designer do modelo”. Na janela que abrir procure no menu lateral pela opção “Avançado” e ache o “Adicionar CSS”.

No espaço indicado, cole o seguinte trecho de CSS:
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
Depois clique no botão laranja “Aplicar a Blog” para salvar essa alteração e depois volte para o Blogger.
Pronto. Agora já está funcionando o seu novo modelo de formulário de comentários, integrando Blogger e Facebook ao mesmo tempo.
Observações: Para funcionar perfeitamente, recomendo que escolha a opção de moderar comentários do Blogger e retire a verificação de palavras.
Não é possível, segundo esse modelo, moderar os comentários feitos no Facebook.
Não é possível, segundo esse modelo, moderar os comentários feitos no Facebook.
